Are you having trouble finding 'thesis nav menu after header'? You will find the answers here.
Table of contents
- Thesis nav menu after header in 2021
- Navigation bar
- Thesis nav menu after header 03
- Thesis nav menu after header 04
- Thesis nav menu after header 05
- Thesis nav menu after header 06
- Thesis nav menu after header 07
- Thesis nav menu after header 08
Thesis nav menu after header in 2021
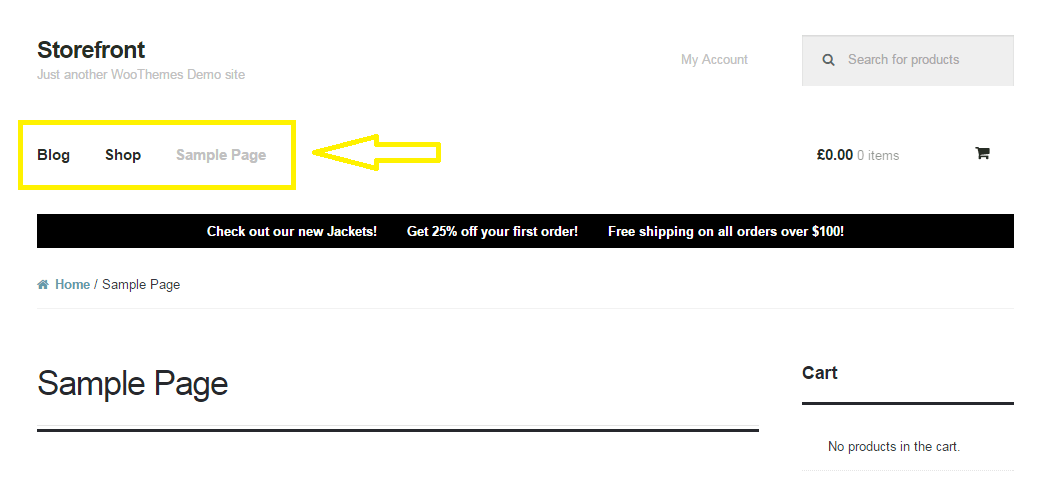
 This picture representes thesis nav menu after header.
This picture representes thesis nav menu after header.
Navigation bar
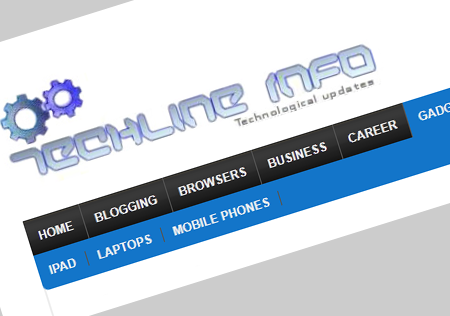
 This image shows Navigation bar.
This image shows Navigation bar.
Thesis nav menu after header 03
 This picture illustrates Thesis nav menu after header 03.
This picture illustrates Thesis nav menu after header 03.
Thesis nav menu after header 04
 This picture illustrates Thesis nav menu after header 04.
This picture illustrates Thesis nav menu after header 04.
Thesis nav menu after header 05
 This picture shows Thesis nav menu after header 05.
This picture shows Thesis nav menu after header 05.
Thesis nav menu after header 06
 This picture demonstrates Thesis nav menu after header 06.
This picture demonstrates Thesis nav menu after header 06.
Thesis nav menu after header 07
 This image demonstrates Thesis nav menu after header 07.
This image demonstrates Thesis nav menu after header 07.
Thesis nav menu after header 08
 This image shows Thesis nav menu after header 08.
This image shows Thesis nav menu after header 08.
What is the use of thesis_hook_before_header in PHP?
By default, Thesis uses hooks to position both the nav menu and the header, as seen in launch.php 1: Our goal is to have our header display above our nav menu, but right now, the opposite is true because the nav menu is hooked into place just above the header (using thesis_hook_before_header ).
What is the difference between a header menu and a navigation bar?
A logo aligned to the left. A menu of five items aligned to the right. Let’s look at the part of the code of the header menu from our index file. Below is the portion of code of the Header menu where the highlighted part is the top navigation bar: The first task is to add the image for the logo.
What is the best way to add a navigation menu to a theme?
Navigation Menu is a theme feature introduced with Version 3.0. WordPress includes an easy to use mechanism for introducing customised navigation menus into a theme. In order to incorporate menu support into your theme, you need to add a few code segments to your theme files. register_nav_menus()
What is the best way to move the NAV menu from above the header to below the?
Generally, most Thesis hooks exist in pairs, as seen in the hook reference list. For instance, there are two hooks surrounding the header: Since our goal is to move the nav menu beneath the header, all we have to do is unhook the nav menu from above the header, and then simply reposition it with a new hook, like so:
Last Update: Oct 2021
Leave a reply
Comments
Marliene
26.10.2021 08:30You can select the boxes for the pages that you want in your menu and chink on add to menu button. Enter the url for the custom link, ADD the link school tex, and click ADD to menu.
Rozeta
20.10.2021 08:29Piloting menu header dance step 5: adding contents. Next, we set #hamitems to display: bend.
Annet
28.10.2021 05:06You can change the titles in the menu without dynamic the content fashionable your course. Ideally, when you click connected tour and you're taken to.